반응형
VS Code에서 세미콜론 추가 시 Visual Studio처럼 자동 줄 정렬 설정 및 포매팅 방법: How to Set Up Automatic Line Alignment and Formatting in VS Code Like Visual Studio When Adding Semicolons
Visual Studio에서는 세미콜론을 추가하거나 제거할 때 자동으로 줄이 정렬되지만, VS Code는 기본적으로 이 기능을 제공하지 않는다. VS Code에서도 같은 기능을 사용하려면 코드 포매터를 설정해야 한다.
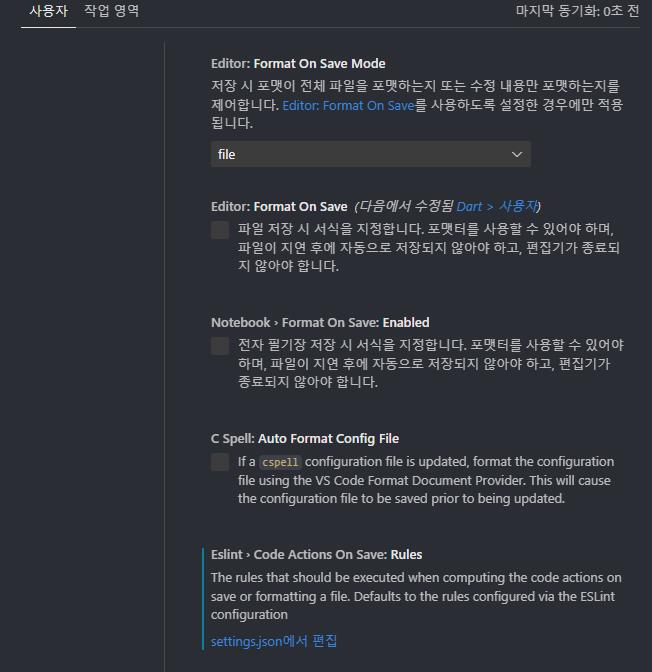
컨트럴 + 콤마(,) 를 눌러 설정으로 간 다음 검색 창에 format on save를 입력하고, Format On Save를 체크를 해서 파일이 저장될 때만 포매팅되도록 해도 되고,

위 스샷 맨 아래 보이는 settings.json에서 편집을 클릭해서 아래 두 줄을 추가해도 된다.

다만 두 번째 방법은, 저장할 때 포맷팅 되는 기능 + 세미콜론; 추가시 즉시 포맷팅 되는 기능. 이 두가지 이다. 세이브할때는 필요없고 세미콜론 입력할 때만 포맷팅 되게 하고 싶으면
settings.json에 "editor.formatOnType": true 만 추가하면 된다.
반응형
'기타' 카테고리의 다른 글
| PowerShell로 파일 이름 일괄 변경하기 – 중복 오류 없이 순서대로 자동화! (0) | 2024.12.17 |
|---|---|
| 던스번호 무료 생성 (던즈번호) D-U-N-S Number Free Creation (1) | 2024.10.08 |
| MBTI 예시를 통한 알기 쉬운 구분 (0) | 2024.02.14 |
| 연두색 번호판 (0) | 2024.02.01 |
| 방통대 수강신청 변경 가능 과목 목록(메뉴) 안보일때 (1) | 2023.09.04 |